Hexo博客搭建记录
搭建一个个人博客一直是自己的想法,选择有很多,有Hexo,Hugo,jekkll,workpress,国内大的写作平台也有CSDN,博客园,简书。选择一个自己喜欢,坚持写下去吧。
接下来,就是这个博客的搭建过程。希望对你有所帮助。
(接下来是在windows平台实践的)
Hexo是什么
来自官网的解释
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo使用前的准备
node.js安装
如果你已经安装好了node.js,请直接往下看。
一般某些技术新入门,建议百度搜索相关技术,然后直接在官网下载并安装,但是有些同学英语不太熟(包括我),想偷懒,可以去查看相关的网站的中文站点,对新手更友好,更容易理解。
nodejs.cn是国人翻译nodejs官方文档的站点,提供国内下载的nodejs版本,nodejs官方文档的中文翻译。
1 | # 查看node.js的安装版本 |
nodejs安装后要做的事
node 配置
PS:另外windows用户需要将node_global文件夹添加到系统环境变量上,不然会出现
‘hexo’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
环境变量是此电脑->高级->环境变量->系统变量->找到一个叫Path的变量->记得在此前加上;(英语的,不是中文的)
1 | :' |
npm设置国内源
- 华为开源镜像站(官方说注册后有CDN加速)
1 | # npm加速 |
1 | # 淘宝使用自己的cnpm替代了npm |
友情提示:Maven、Grandle、Pypi、RubyGems、以及linux软件源等都有墙的因素,如果你嫌弃速度慢,可以自行搜索一下相应的教程。
Git安装
winodws的下载git for windows安装即可
Linux用户可参考linux安装
关于Git的内容太多了,入门可以看廖雪峰Git教程,进阶可以看Pro git
Git安装后要做的事
配置用户名和邮箱
windows的安装完后,完成后,鼠标右键会多出Git bash,Git Gui几个选项,打开Git Bash 如下图。
1 | # 这两行命令配置你的用户名和注册邮箱 |
linux 用户记得使用git命令的时候不要添加sudo
github的帮助文档也有相应说明,具体请看,Should the sudo command be used with Git?
生成 SSH key
1 | # 生产SSH key |
那么我们用户主目录下,应该就有id_rsa(私钥)和id_rsa.pub(公钥)文件。
私钥需要保护好,然后我们需要公钥进行下一步。
- 进入Github,点击个人头像,选择Setting选项
- 在左侧面板选择,SSH and GPG keys ,点击new SSH key ,title随意,将公钥的文件内容复制进key即可
1 | # 你可以验证一下,是否成功 |
如果没有错误,应该可以看到
接下来就是我们的主角Hexo了。
安装Hexo
1 | :' |
关于Hexo的知识,需要记住常用的命令,至于其他,不懂的时候查文档即可
1 | # 博客主目录,初始化一个文件夹为博客主目录 |
博客优化
主题选用
Next主题
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
Next的官方文档写的很详细,只是有一些内容可以过时例如设置留言这一块。
做了哪些工作
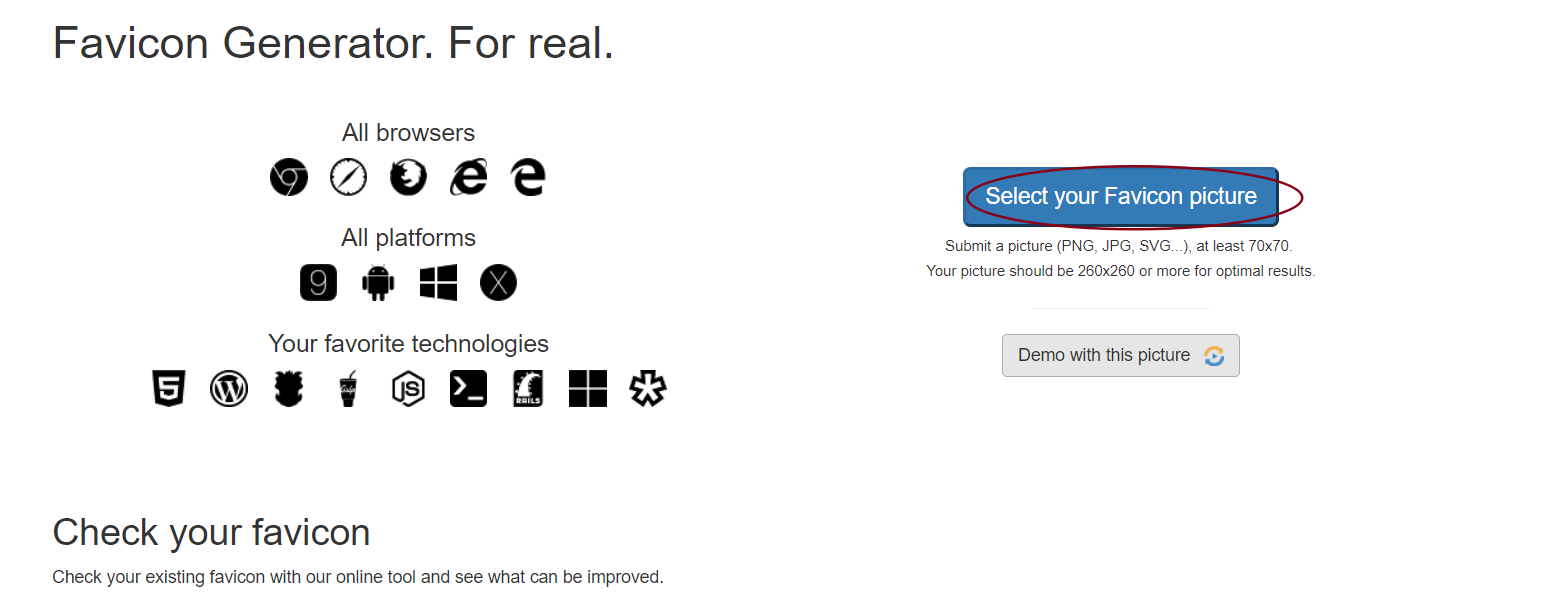
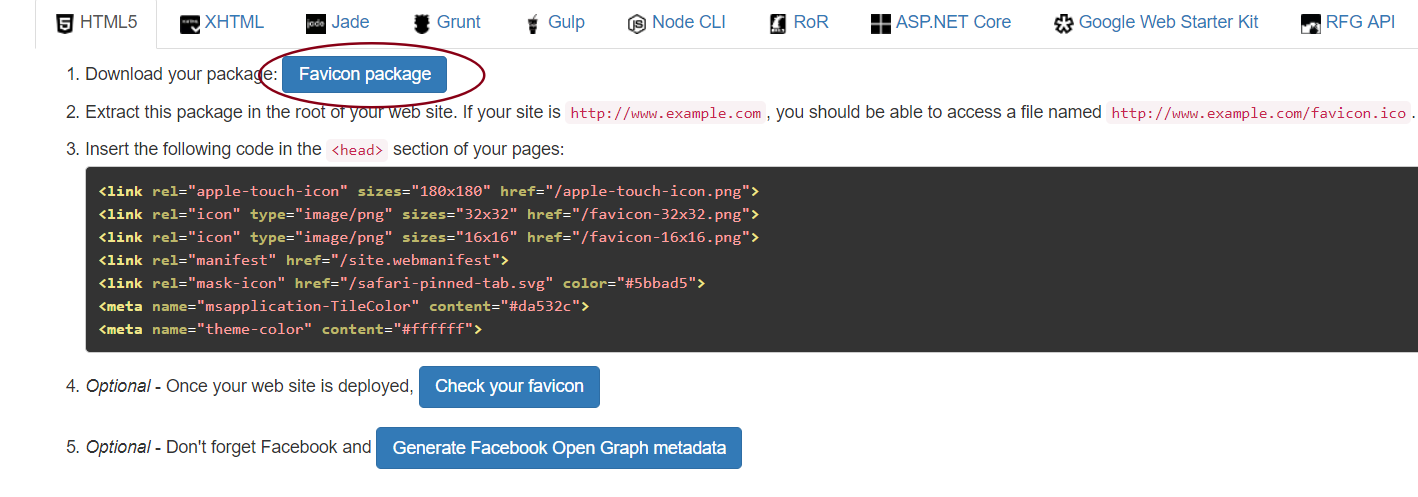
favicon的改进

选项弄好后,下载压缩包,解压复制粘贴,建议放在 next/source/images/ 里(没有自己建),这样可以避免更新 NexT 主题的时候遇到麻烦,最后记得要稍微改下文件名,与下面的保持一致,原来是favicon-16x16-next.png,favicon-32x32-next.png
About页面没有Title
实现点击出现桃心效果
为了方便,你在这里可以下载love.js(具体操作点击raw,然后右键另存为即可)
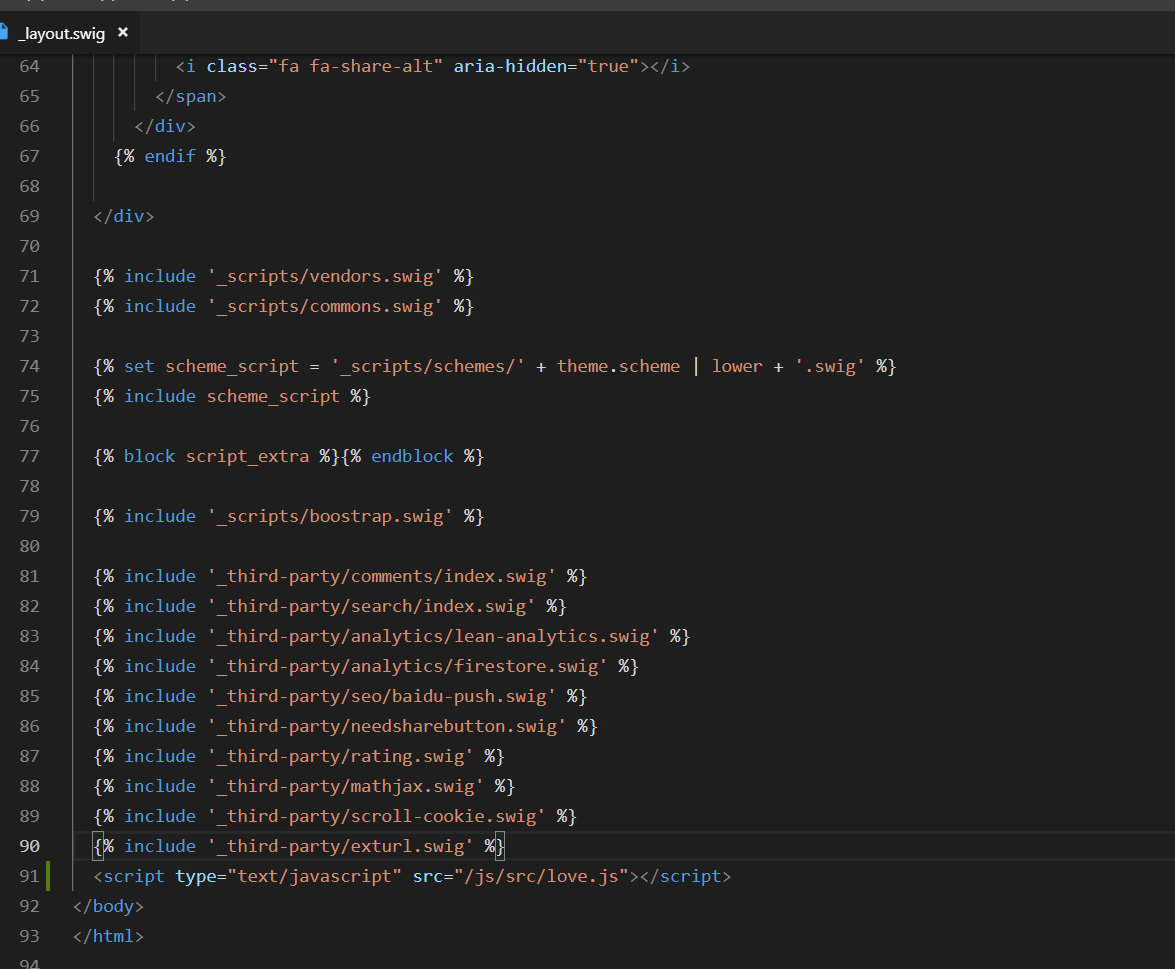
将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout_layout.swig文件,添加如下代码
1 | <script type="text/javascript" src="/js/src/love.js"></script> |
[
修改文章底部标签
修改模板/themes/next/layout/_macro/post.swig,搜索 rel=”tag”>#,将 # 换成,修改后如下图
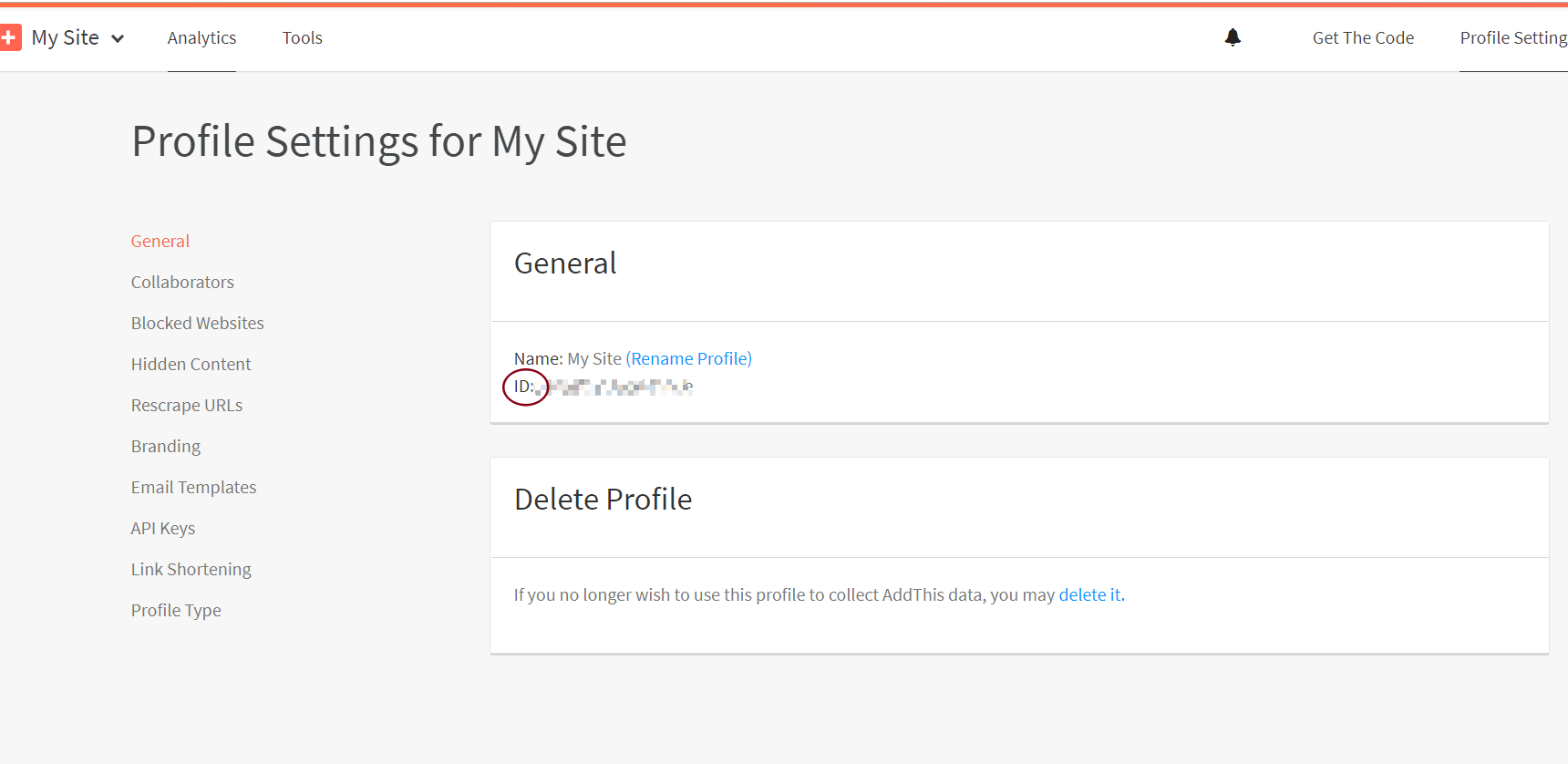
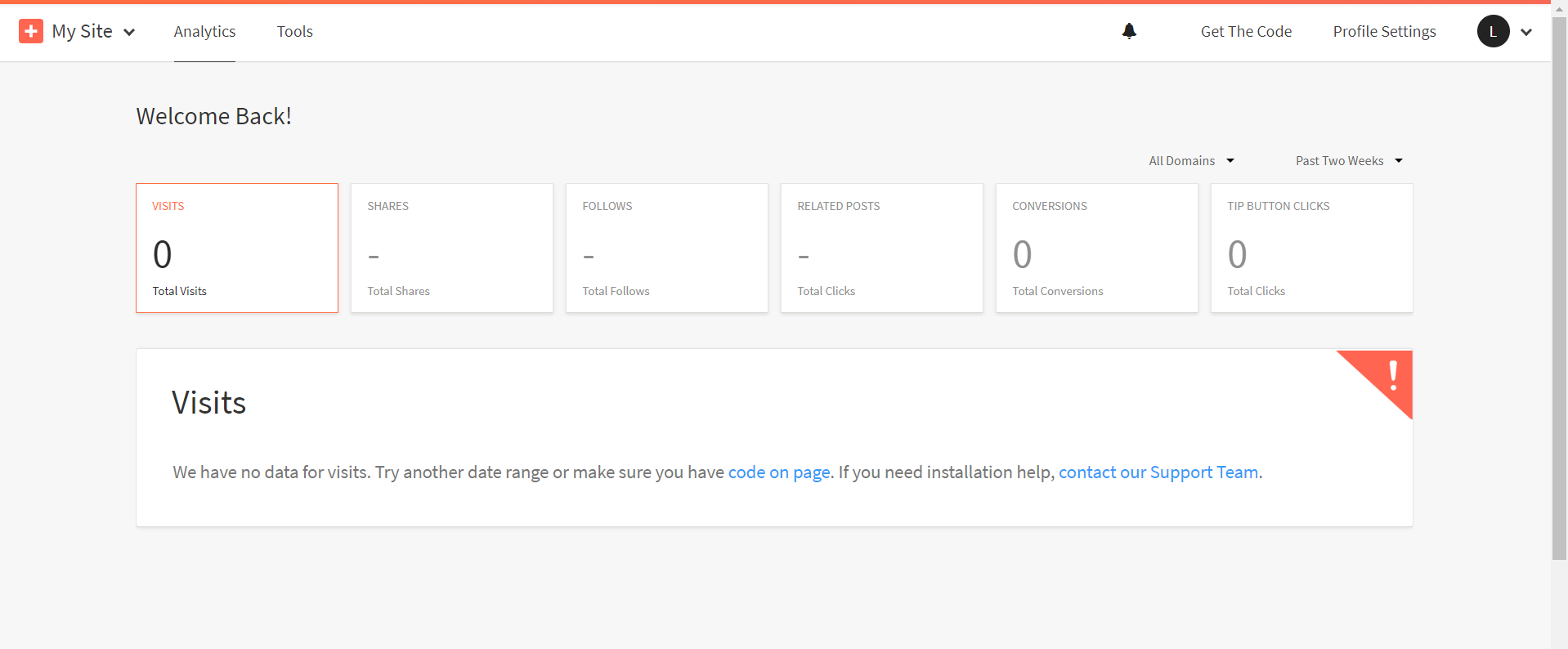
addThis功能添加
注意的是addThis的控制台已经发生了变化

这是2018-12-2的界面,需要到Profile Settings - > General->找到ID,复制到主题配置文件
文章版权申明
Todo
摘要图片
windows下工具推荐
Typora(对新手友好)
一款实时渲染的Mrakdown写作软件,百度搜索Typora下载即可
windows右键新建Markdown文件
VScode(推荐开发者使用,需要更多时间和学习曲线)
一款由微软开源的文本编辑器,功能极其强大,可以通过安装插件来满足需求
支持Markdown插件有
- markdownlint,一般以lint大多都是保证质量的插件,这个插件是用来规范Markdown写作的。
- markdown-preview-enhanced,实时预览的插件,还添加了一些常用功能比如插入图片并上传图床等等,文档:简体中文文档
这篇文章参考了以下的教程和博客。